Pada tulisan sebelumnya saya telah berbagi bagaiman menggunakan data driven page di ArcGIS untuk membuat lembar peta yang banyak dalam satu layout atau proyek ArcMap. Namun terdapat masalah saat kita menampilkan tiap lembar peta, dimana tidak terdapat perbedaan mencolok yang menampilkan data utama yang akan kita tampilkan.
Untuk mengatasi hal ini kita bisa melakukan sedikit trik di ArcGIS. Sebagai catatan saya mengunakan ArcGIS versi 10.7, jadi mungkin pada versi dibawah ini bisa terdapat perbedaan sehingga cara yang saya lakukan tidak dapat dipraktekan.
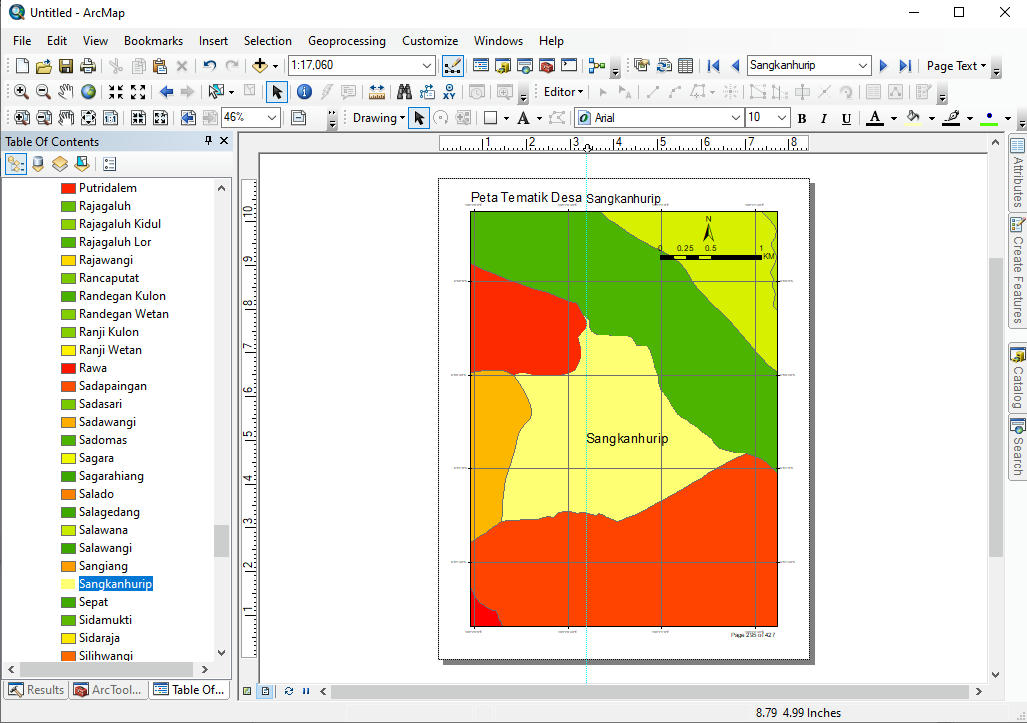
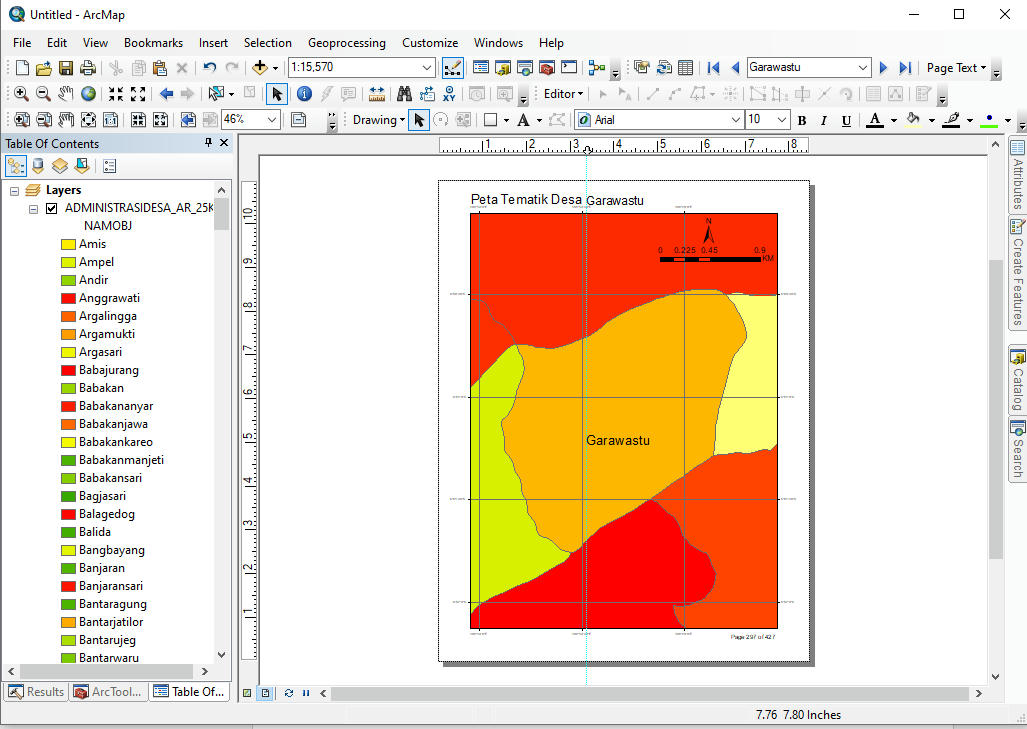
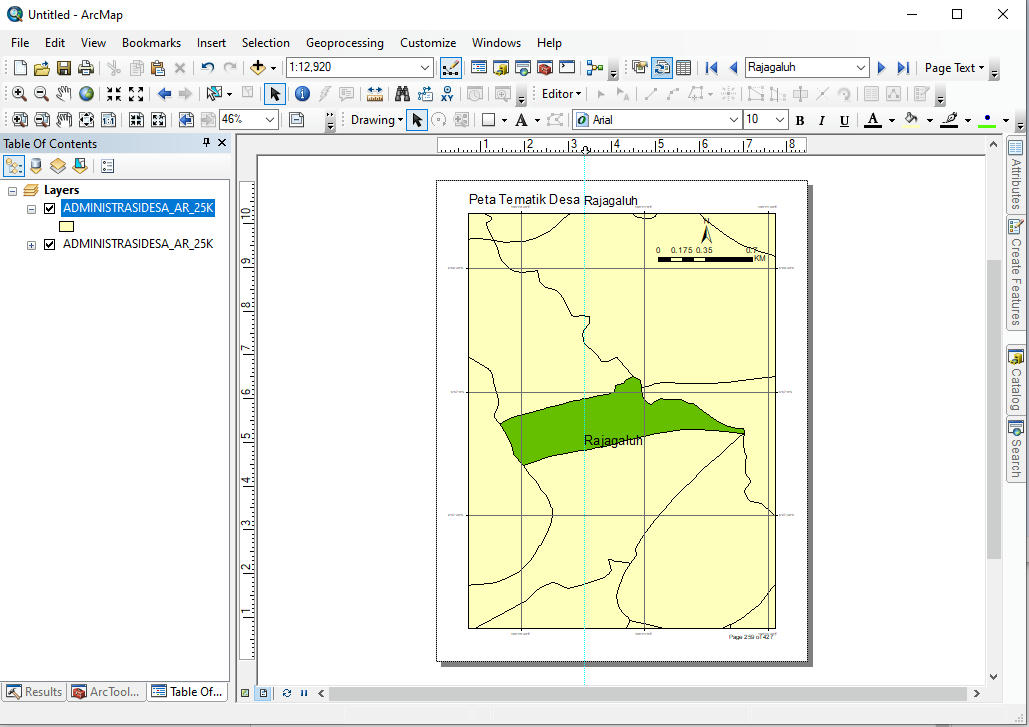
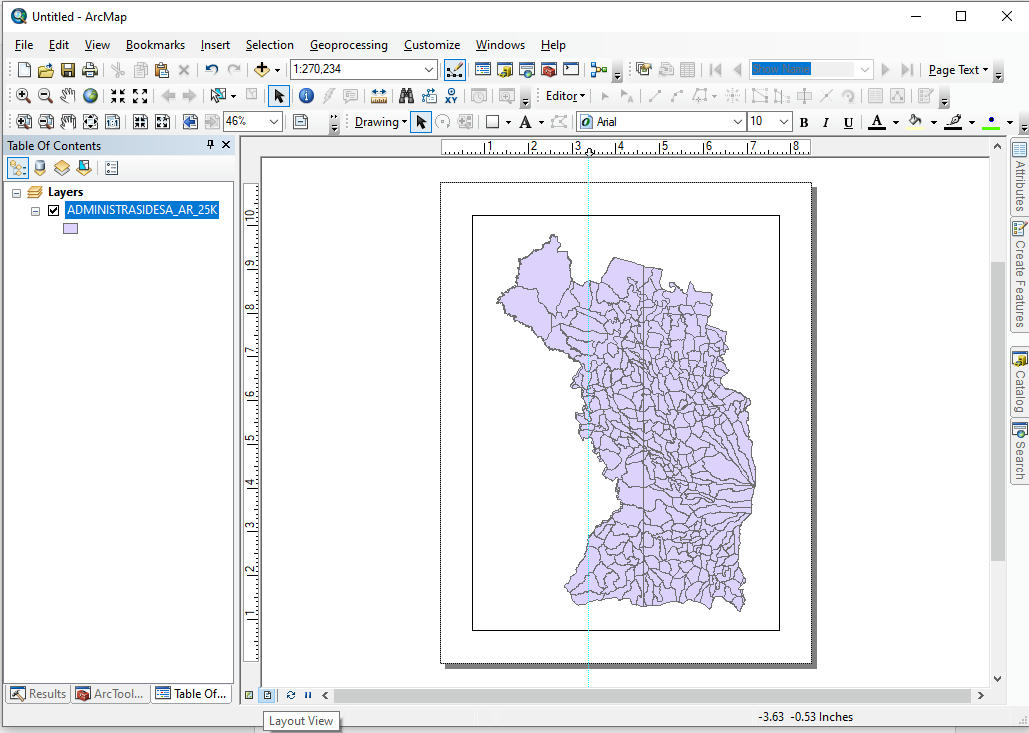
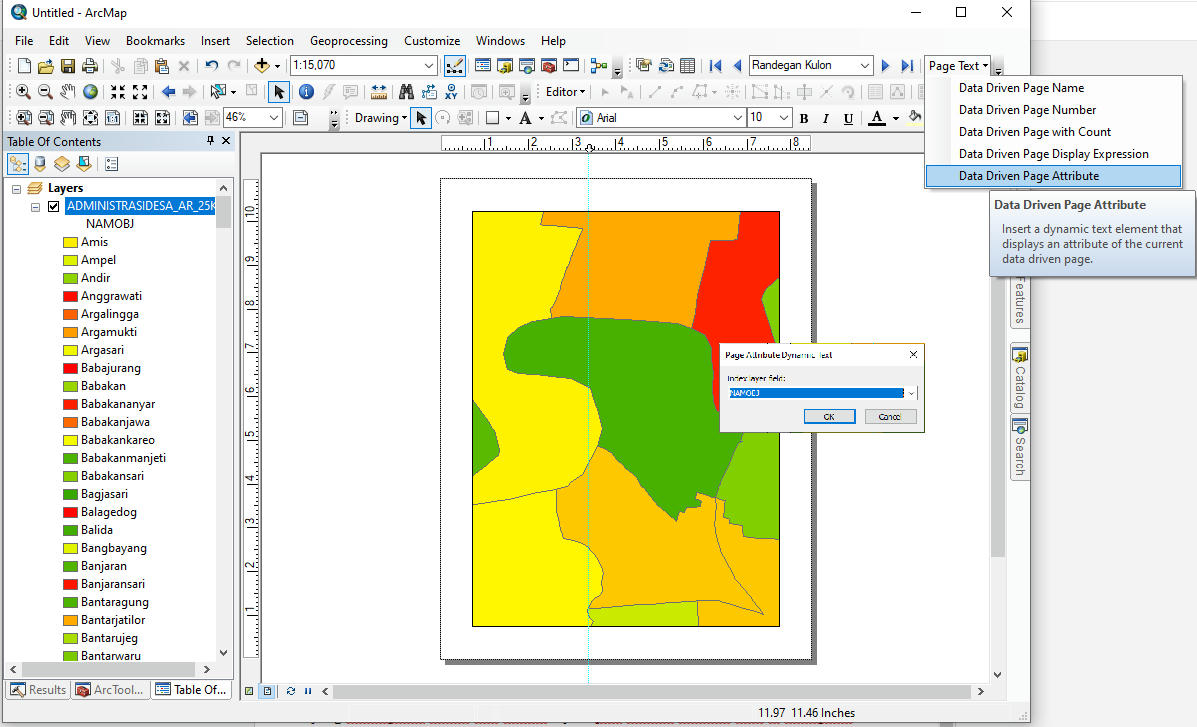
Misalkan kita ingin betul-betul fokus pada menampilkan desa yang kita pilih. Silahkan lihat dua gambar di bawah ini.
- Dari dua gambar tersebut, lokasi desa utama yang kita tampilkan tidak terlalu menonjol dibandingkan dengan desa lain. Dengan demikian akan lebih baik jika desa sekitar yang bukan desa utama warnanya menjadi berwarna lain misalkan putih atau abu. Sehingga kita betul-betul fokus ke desa terpilih.
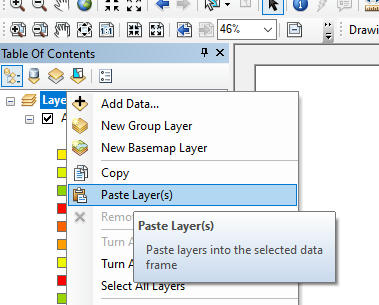
- Oke, langkah yang harus dilakukan adalah, copy layer tersebut dan Paste layer
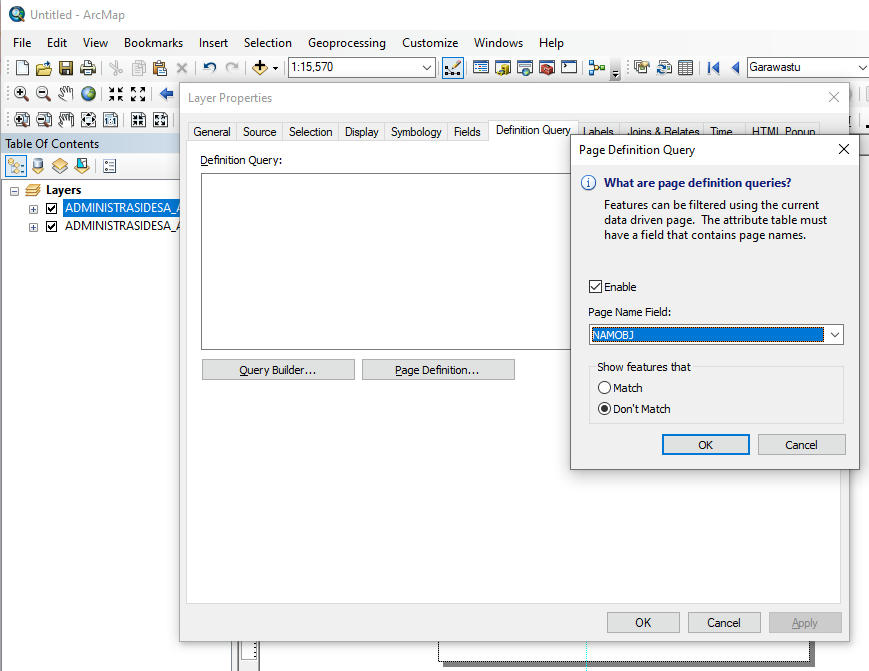
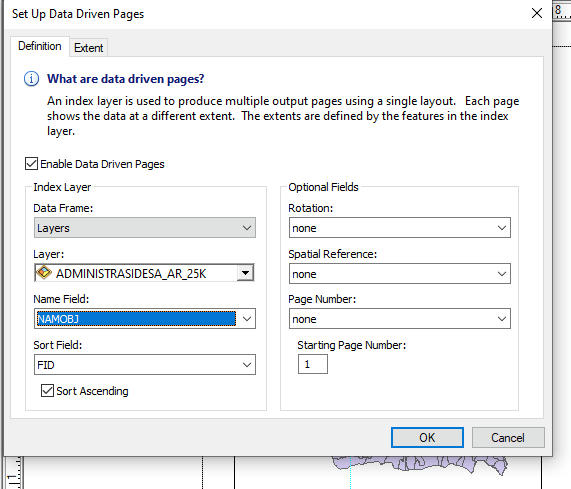
- Klik kanan di layer yang baru ditambahkan tersebut lalu pilih Properties, kemudian pilih tab Definition Query. Kemudian klik button Page Definition..., setelah tampil window Page Definition Query ceklis Enable dan isi Page Name Field sesuai field yang kita definisikan di Data Driven Page sebelumnya, lalu pilih Don't Match yang artinya field polygon yang tidak sama / match dengan data driven akan ditampilkan
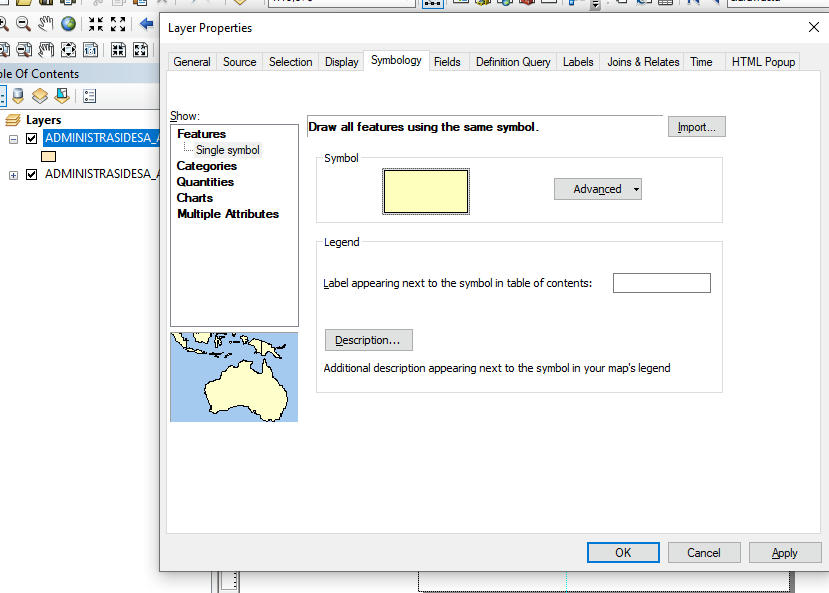
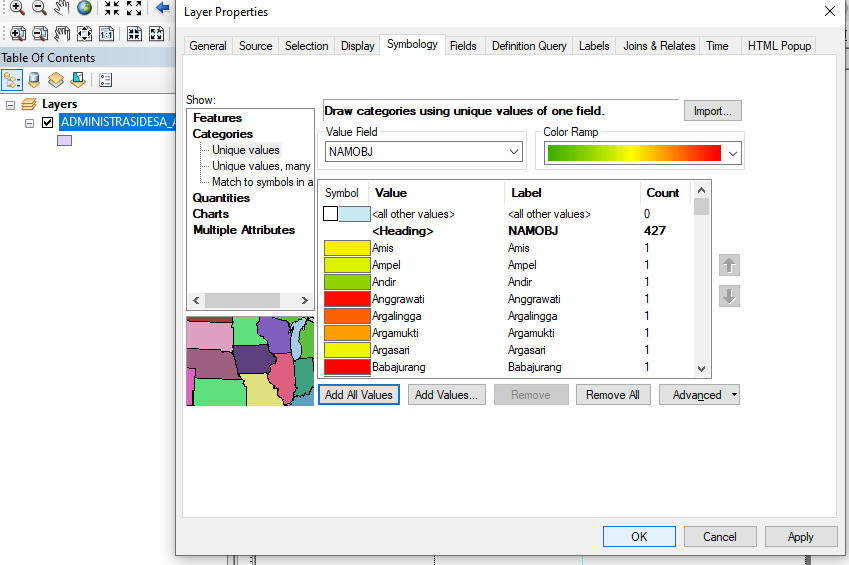
- Rubah simbol layer yang baru kita copy, tersebut dengan memberikan satu warna yang sama untuk desa di Kabupaten Majalengka tersebut, sehingga ketika nanti kita pilih desa tertentu di data driven page maka desa yang tidak terpilih menjadi warna yang sama.
- Silahkan coba kembali pada toolbar data driven page dengan memilih desa, maka kan menampilkan tampilan desa yang tidak terpilih menjadi satu warna. Dengan demikian kita bisa melihat lembar peta kita bisa fokus dan lebih baik dalam menmapilkan desa tepilih.
Oke, kita berhasil melakukan trik bagaimana merubah tampilan field yang tidak aktif menjadi satu warna. Dan trik ini sangat bermanfaat sekali jika kita kan membuat lembar peta yang sangat banyak namun tetap eye catching sangat cepat.
Dengan teknik data driven ini bisa menghemat waktu yang sangat besar sekali dengan satu layout kita bisa membuat lembar peta tematik yang sangat banyak. Semoga bermanfaat. @wawanhn
Jika ingin mendownload tulisan tersebut silahkan klik disini.